By: mkhmarketing
フェイスブックのLikeBoxが6月23日から使えなくなります。
当ブログMEW AGEING-LOG(ニューエイジングログ)にもサイドバーに「LikeBox」を着けていたので「PagePlugin」に変更しました。
スポンサーリンク
PagePluginの設定「NEW AGEING-LOG」の場合

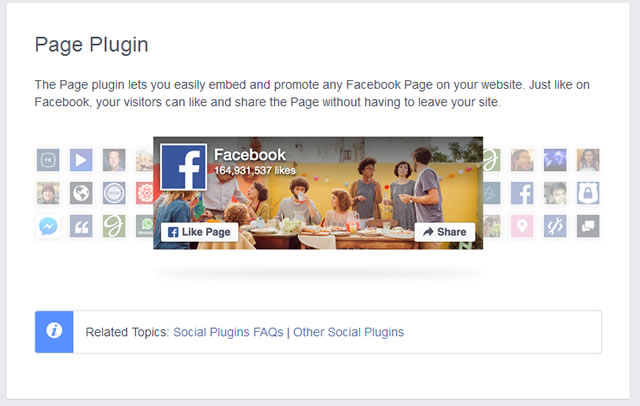
【LINK】ページプラグイン
上のLINKをクリックして、ページプラグインのサイトに行きます。
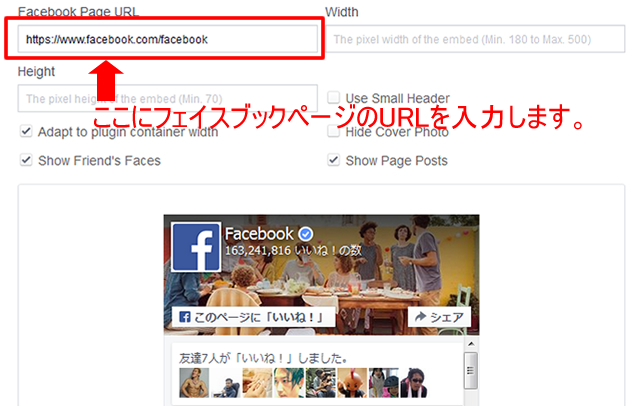
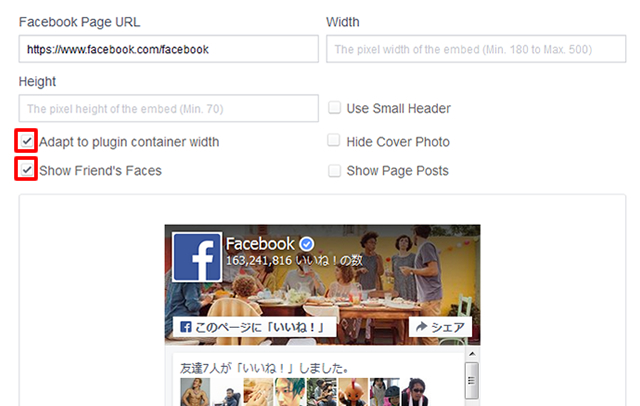
 Facebook Page URLにご自身のフェイスブックページのURLを入力します。
Facebook Page URLにご自身のフェイスブックページのURLを入力します。

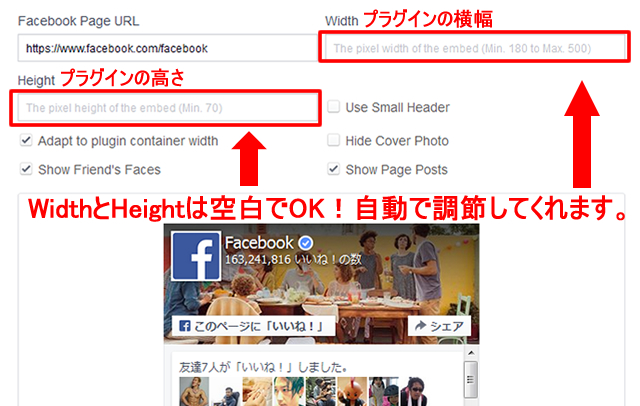
Width(プラグインの横幅)とHight(プラグインの高さ)は空白のままでも問題ありません。
自動で調節してくれます。
あとはその下のチェックボックスにの設定です。
 僕がチェックを入れたのは二ヵ所。
僕がチェックを入れたのは二ヵ所。
Adapt to plugin container width = ココにチェックを入れると自動でウィジェットの幅を変更してくれます。
Show Friend’s Faces = このページにいいねをしたことがある友達の写真が表示されます。
残りのチェックボックスの説明です。
Use Small Header = チェックを入れると少し小さくスッキリとしてデザインにはなるのですが、シェアボタンが表示されなかったので僕はチェックを外しました。
Hide Cover Photo = これは見ての通りカバー写真の掲載の有無です。チェックを入れるとカバー写真を表示させません。
Show Page Posts = タイムラインが表示されます。僕の場合、ブログのサイドバーにページプラグインを置くので、クドイ表示にならないようチェックは外しています。
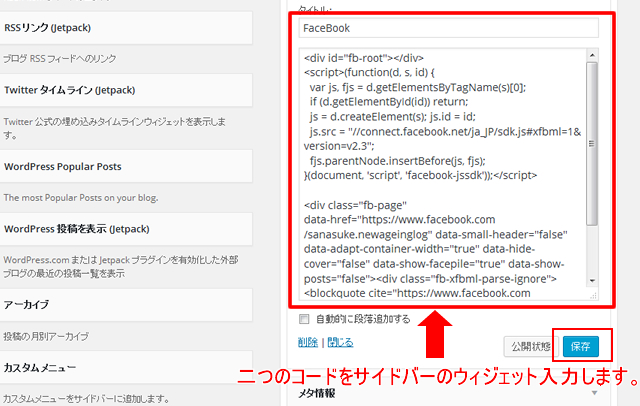
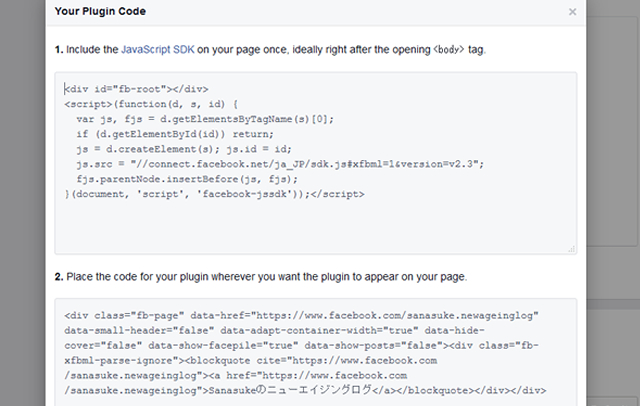
必要と思う事項にチェックを入れて「Get Code」をクリックするとコードがふたつ発行されます。
 このように表示されたコードを「ふたつとも」サイドバーに入力します。
このように表示されたコードを「ふたつとも」サイドバーに入力します。
以上です。
この通りにやれば、当ブログと同じ状態でサイドバーに「PagePlugin」が表示されます。